File types 101 – How to use your brand assets properly
Star Castle Studio provides artful entrepreneurs and makers with tips and custom-created visuals needed to beautifully run a professionally branded business and make an unforgettable impression online.
Working with a designer can simplify the entire process, so you can focus on what’s really important…. your passion and your creative process!
At the same time, you want to be able to fully utilize what you are paying for. So, having some knowledge about the design process and some understanding of basic terms will go a long way! Not sure where to start?
Well, I’m here to give you the play by play - you don't have to know everything when you work with a designer, but you should know simple things so you can utilize your assets in the best way.
Educate yourself
What's important to know? There is a LOT of information to know about graphic design, and that’s what you are paying a professional for, right?! True. But knowing a little bit about file types will allow you to truly utilize your assets.
Understanding File types
There are a lot of different file types thrown around, and you’ve probably heard most of them…but you might not know exactly what they mean or when to use various types.
As a creative entrepreneur, understanding different image file types is crucial for creating brand assets and can help you have effective communication with designers, developers, as well as printers.
Here are a few image formatting terms you definitely SHOULD know!
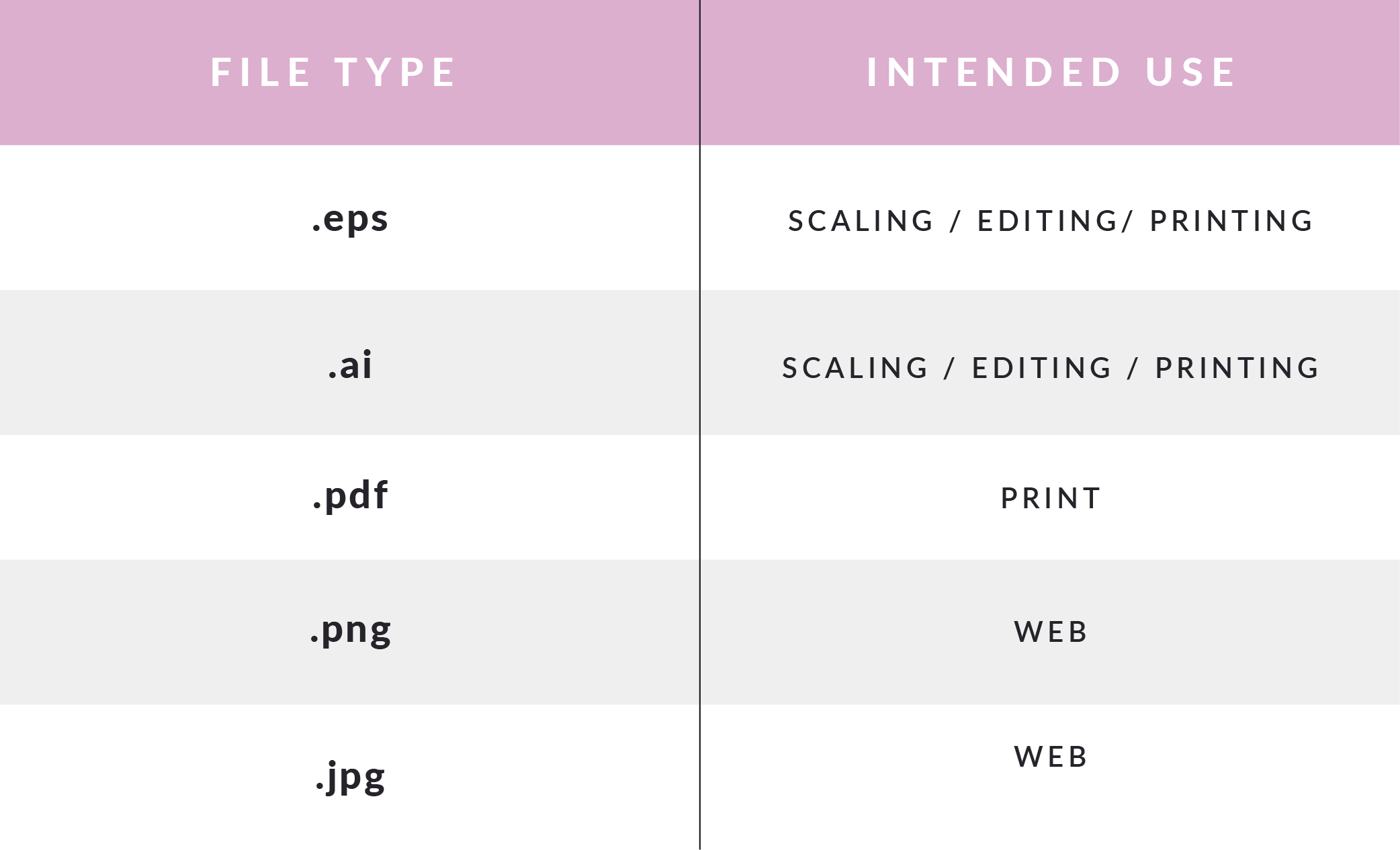
.pdf:
(def:) Portable Document Format
High quality prints (printing booklets, handouts, brochures, etc.)
Great way to share documents without loss of quality or content.
Often used for emailing and sharing.
Can easily be made into a form, sent for review, sent for a signature, etc. through Adobe Acrobat.
.jpg (or sometimes .jpeg)
(def:) Joint Photographic Experts Group
Sometimes used for high quality photographs
White background
Most commonly used for low-res online use. (No transparency – if you place a jpg on top of something, it will include a background – think that ugly white square you’ve probably seen less informed business owners share.)
Can be used for print, but not ideal format.
Will lose quality if you try to scale.
.png:
(def:) Portable Network Graphics
Maintains transparency. This is key for placing watermarks on logos, layering graphics, etc. without an annoying white box around your artwork
Not typically meant for print.
Ideal for transferring images on the internet, since these tend to be smaller files and allow for compression without loss of quality.
Intended for online use.
Working Files / Art Files
You may hear your designer mention ‘working files’ or ‘art files’. This simply means they hold the base information of your designs. These tend to be very large files. It’s what your designer will/should ask you for if they’re working on creating assets for your brand and/or making changes to your original files. A good designer may charge you if you can’t supply the working files, since they will ultimately need to recreate them in order to ensure the highest quality. For all you photographers out there, consider these like the ‘RAW’ files straight from camera.
.ai
(def:) Adobe Illustrator file
Vector based (can be easily scaled to any size without sacrificing quality)
.eps
(def:) Encapsulated PostScript
Used for logos and illustrations as a vector.
Vector based (can be easily scaled to any size without sacrificing quality)
Note: pdfs can also be considered ‘working files’ when they are saved in a certain way. If exported as an interactive pdf, individual assets can be broken apart and moved around in Illustrator, making it sufficient to hand off to a designer to work with.
As you run your business, you will be using a wide array of image formatting. You may be working online, printing, and using different social media platforms, and they all require different formatting. For example, instagram only accepts JPG, so you don't want your assets to only be PNG.
Essentially, you need to make sure you get ALL of these assets from your designer, and you also need to understand how to use them.
Now let’s talk about COLOR
Color modes are essentially how a color is created & displayed. Boiled down to the basics, there’s one color mode meant for web use and one for print use. Flip-flopping between them and/or using the wrong type in the wrong instance can result in off-brand results and in some cases – thousands of dollars lost.
At my past agency job, I can’t tell you how many times I saw graphics originally created for web printed with unsatisfactory results. Save yourself from this by learning these two color profiles and never question which to use, when, again!
RGB
Stands for: Red, Green, and Blue.
Refers to a system where color are ‘device independent’ meaning they may display differently depending on the device they’re viewed on.
Used for web materials (ON SCREEN).
For use on website, social graphics, etc. Will not necessarily print without a special type of printing process (for example, you can’t properly print neon colors on your at-home printer).
CMYK
Stands for: Cyan, Magenta, Yellow, Black.
Refers to the exact formula of inks needed on a printer to recreate that unique color.
Used with print materials (OFF SCREEN)
May appear dull/muted when displayed on screen.
Craving a grab-n-go reference for all this?
I gotchu.
Grab the free cheat sheet below and always know exactly when & where to use each file type! + Color mode breakdown included!
Rather not deal with design details and all these different file types?
It’s okay to ask for the support you need!
I’d love to help you brand your passion in a way that feels good and will support the life you want. It’s time you focus on your creative genius. Let me share mine!